[확장프로그램]

빨간색 테두리 친 영역을 "액티비티 바" 라고 부른다.
가장 아래 네모 블럭을 클릭하면 여러가지 확장 프로그램을 다운로드 받을 수 있다.
1. korean

말 그대로 vscode를 한국어로 사용할 수 있다.
2. indent-rainbow

코딩하다가 for문 while문 등등 탭을 구별하기 쉽게 해주는 확장프로그램
3. Auto Rename Tag

html 사용할 때 <h1></h1> 같은 태그를 많이 이용하는데, 이때 앞 태그를 <h2>로 바꿔주면 뒷태그도 </h2>로 알아서 바꿔주는 확장프로그램 입니다.
4. CSS Peek

html의 class를 " ctrl + 클릭 " 하면 알아서 css 부분으로 넘어가준다 이제 더이상 class 이름을 보면서 드래그로 내리며 안 찾아도 됨
5. HTML CSS Support

1. class = "action"
2. .action{
}
위 코드처럼 class 이름이 짧으면 상관없지만, 길 경우에 오타가 발생할 확률이 높다.
따라서 이 확장프로그램은 html과 css 사이의 클래스명을 자동완성시켜준다
6. Live Server

우리가 코드를 수정하면 저장하고, 웹사이트에서 f5 새로고침 버튼을 눌러야 반영됐었는데, 이게 매우 불편하다.

이제 html 문서를 우클릭 후 live server로 열어주면 수정하고 저장하는 즉시 반영이 된다.
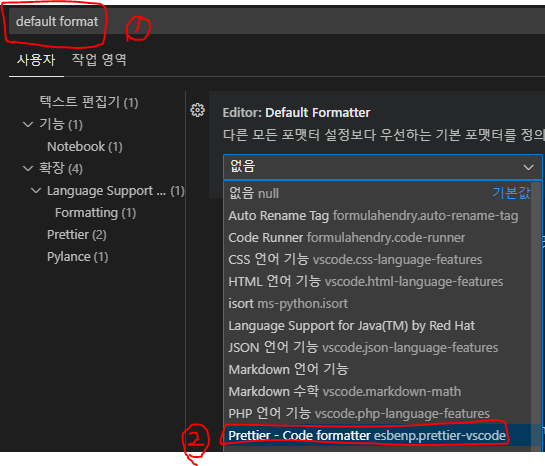
6. Prettier - Code formatter

설치 후 열려있는 html css js 파일을 다 끄고 " ctrl + , " 를 입력한다.

검색창에 format on save를 입력하고 체크박스를 누른다.

다시 검색창에 default format을 검색하고 prettier - code formatter를 설정해주면 코드를 저장할 때마다 띄어쓰기나 정렬을 정해진 규칙에 따라 해준다.